ブログを書いてるときに、口コミや世間の反応などを
まとめるためにTwitterは便利なツールですよね。
今回は
- WordPressのブログ記事にツイートを埋め込む方法
- 著作権についての考え方
についてまとめました。
Twitterをブログ記事に埋め込む方法まとめ!
ブログ記事にツイートを埋め込む方法についてまとめました。
基本の手順
まずは基本の手順はこちら
- 引用したいHTMLタグを取得する
- 記事中の貼り付けたい場所に貼り付ける
 こずえ
こずえ手順はシンプルですよね!
埋め込みするときは必ずHTMLタグをブログ記事内に貼り付けましょう。
ツイートのURLだけを貼ってもWordPressのブログ記事上には
表示されますが
- ツイートが削除された
- ツイッターアカウントが削除された
場合には、記事中のツイート自体も表示されなくなりURLだけが残る状態に…
よって、引用するためのHTMLタグを取得します。
早速やっていきましょう!
①HTMLタグを取得する
まずHTMLタグを取得します。
取得する方法は
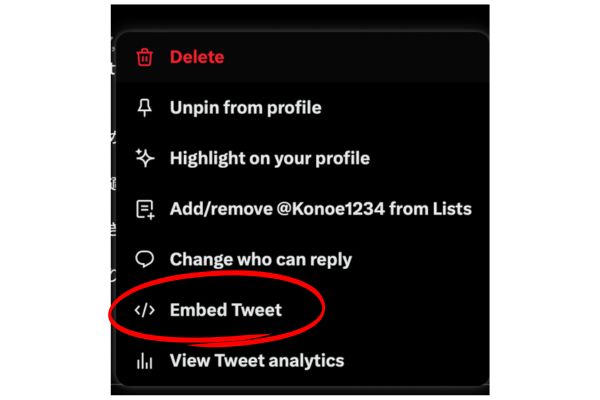
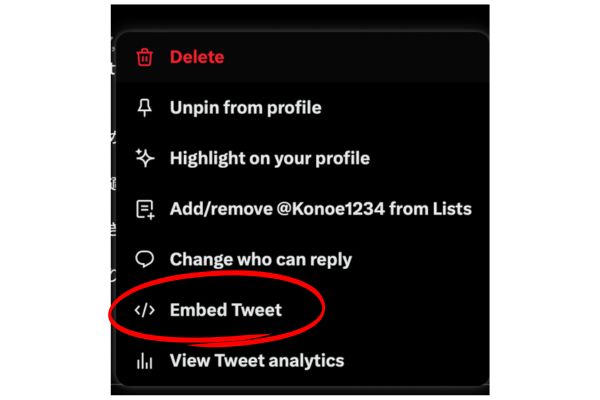
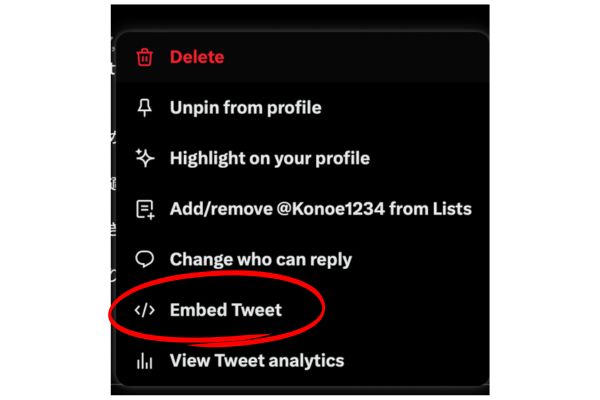
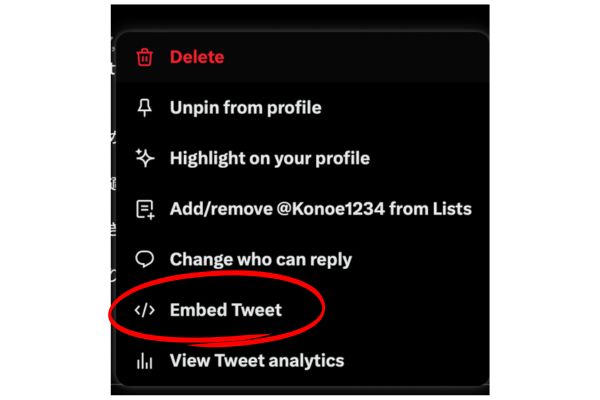
メニューマークをクリック


ツイートを埋め込む(英語表記の場合はEmbed Tweet)をクリック


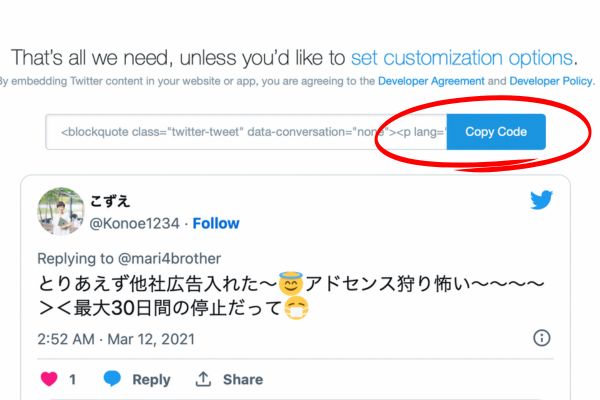
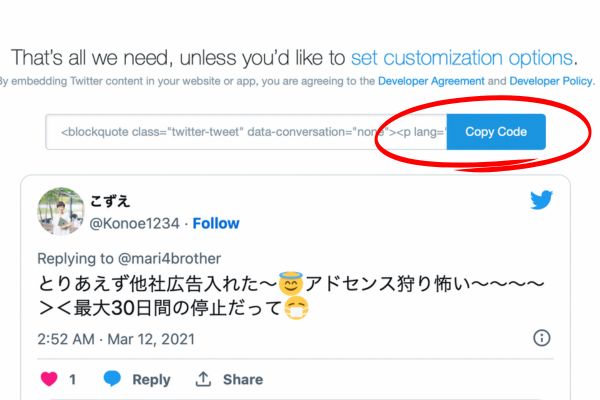
copy codeをクリックしてHTMLタグを取得します。
②記事中の貼り付けたい場所に貼り付ける
あとは埋め込み用コードをブログ記事内に貼るつけるだけです。
CopyCodeを押下でHTMLタグの取得ができます。


クラシックエディタの場合はテキスト画面に貼り付ける
ブロックエディタの場合はカスタムhtmlブロックで貼り付けをしましょう
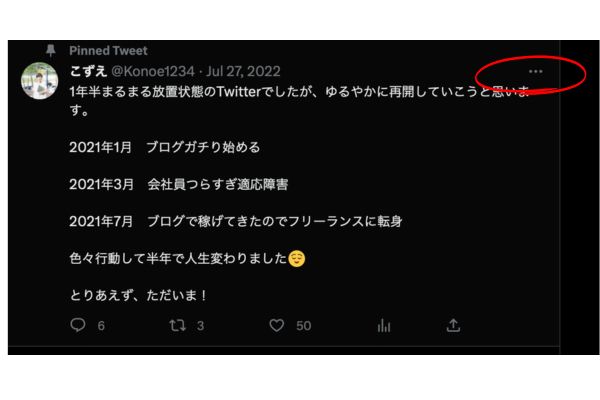
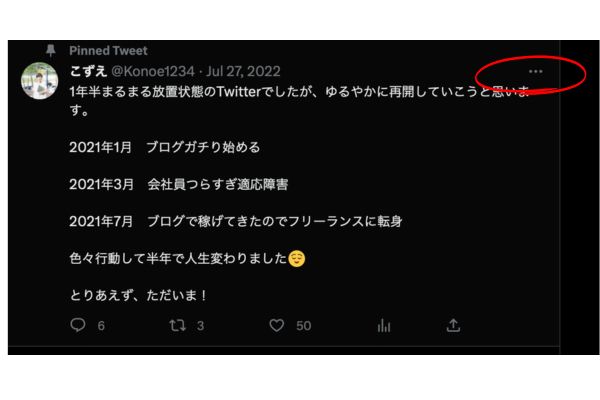
貼り付けるとこんな感じに
1年半まるまる放置状態のTwitterでしたが、ゆるやかに再開していこうと思います。
— こずえ (@Konoe1234) July 27, 2022
2021年1月 ブログガチり始める
2021年3月 会社員つらすぎ適応障害
2021年7月 ブログで稼げてきたのでフリーランスに転身
色々行動して半年で人生変わりました😌
とりあえず、ただいま!
これで埋め込みが完了しました!
リプライの一部だけを引用する手順
長いリプライが続いてるツイートの一部だけを引用したい場合もありますよね。
例えばこんな会話が続いてるけど、1つのツイートだけを引用したいとき


例えば上記のような会話があった場合に
とりあえず他社広告いれた〜
というツイートだけを引用したい場合の方法をお伝えします。
①ツイートを埋め込むを選択
埋め込みたいツイートのメニューから
「ツイートを埋め込む(Embed Tweet)」を選択します。


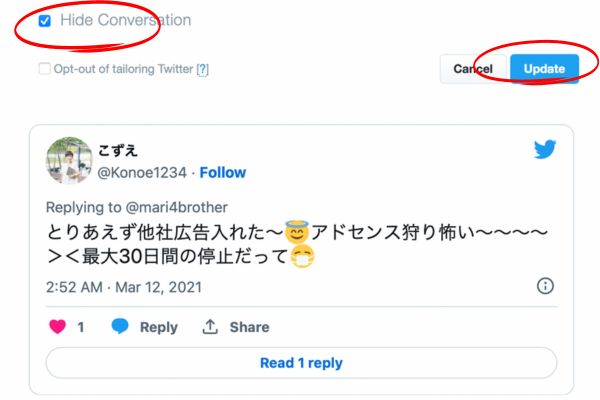
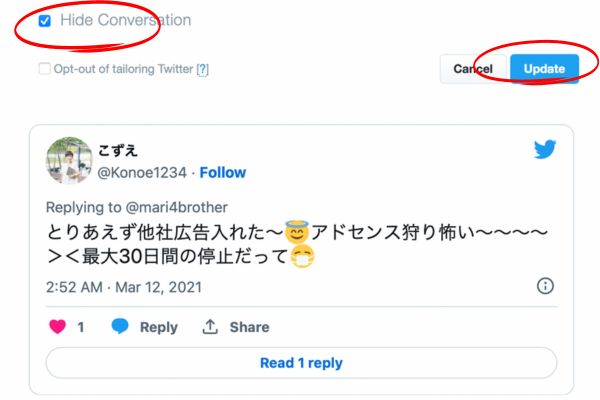
②Hide Conversation にチェック
そのまま埋め込みのHTMLタグをコピーすると
会話全てがブログ記事に表示されてしまいます。


リプライが続いてる会話の中の1つのツイートだけを
埋め込みしたい場合は
Hide Conversationにチェックを入れてから
HTMLタグをコピーしていきます。


Hide Conversationにチェックを入れてUpdateを押下すると


自分が貼り付けたいツイートだけを埋め込めるようにHTMLタグが発行されます。
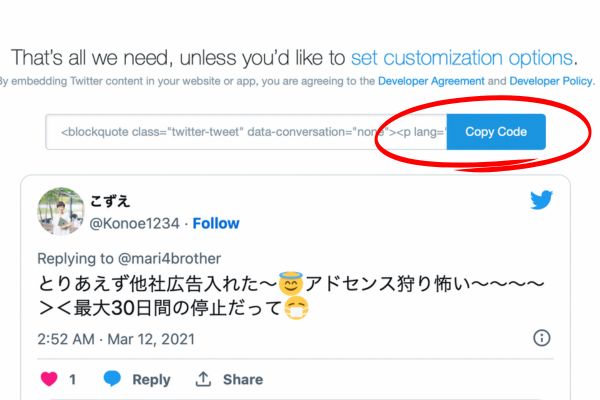
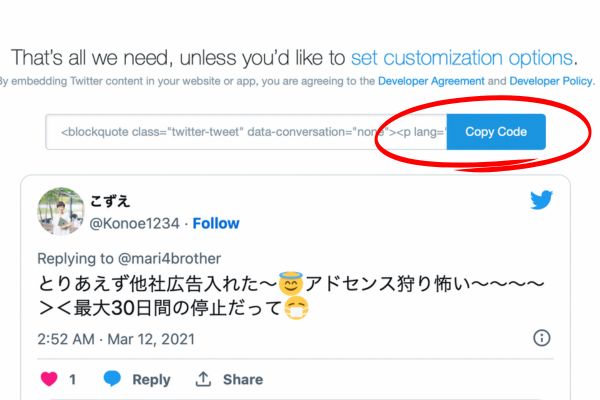
③表示させたい記事内に貼り付けを行う
あとは埋め込み用コードをブログ記事内に貼りつけるだけです。
とりあえず他社広告入れた〜😇アドセンス狩り怖い〜〜〜〜><最大30日間の停止だって😷
— こずえ (@Konoe1234) March 11, 2021
こんな感じになります!
Twitterをブログ記事に埋め込むメリットとデメリット
Twitterをブログ記事に埋め込むメリットとデメリットについてまとめました。
メリット:信頼度が上がる
まずメリットについては、口コミをブログ記事内に載せることで
ブログの記事の信頼性や満足度が上がります。
第三者の意見を取り入れることによって
自分が書いた記事の信憑性が上がっていくのです。
例えば
スタバの新作のフラペチーノのカスタマイズおすすめ●選!
という記事を書くとしましょう。
カスタマイズ方法についてはいくつか紹介すること自体はできますが
それの中でもどれが美味しいのか?
については、
このカスタマイズ美味しい!って口コミがあると
ますます情報に対する信頼度が上がりますよね。
デメリット:ページ読み込みが遅くなる
ツイッターを埋め込みについては読み込み速度が遅くなるというデメリットがあります。
画像や動画を引用したツイートばかりを貼り付けると
ページの読み込み速度が遅くなります。
サイトの表示速度はSEOにも影響しています。
SEOの評価に影響すると言われています。
Googleの10の事実でも掲載されているため、Googleはサイトの読み込み速度を重視していることがわかります。
Google は、ユーザーの貴重な時間を無駄にせず、必要とする情報をウェブ検索で瞬時に提供したいと考えています。
https://about.google/philosophy/?hl=ja
画像や動画ばかりのツイートの埋め込みは必要最低限にしましょう。





こんにちは!こずえと申します。
ブログコンサルタントとしてフリーランスで活動してます。
でも元々は大学卒業後周りと同じように企業に入社し会社員として働いていました。
出産から育児復帰後、時短勤務として働き始めましたが
待っていたのは地獄でした…苦笑
人間関係や業務内容のプレッシャーから心身ともに体調を崩し
働き方を見直すことに
そこで出会ったのがブログ
ブログを始めて半年で会社員を辞めて
ブロガーとして最高月収は61万円を達成し40万円を毎月安定的に稼いでいます。
またブログコンサルタントとして現在メインで活動しています。
無料プレゼントやブログのお役立ち情報もこちらで発信しています。

